Dynamic Value Model
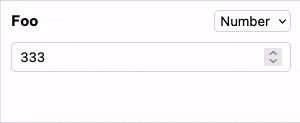
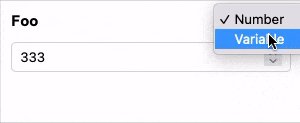
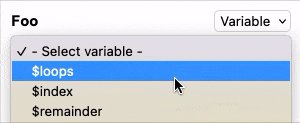
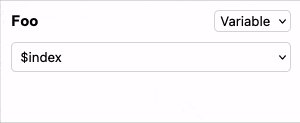
The dynamic value model is used to create a property with a dynamic value. The dynamic value means here that a user can select a value from a list of choices. For example, a user can select a number value and set a value to the input or can choose a number variable from a list of variables.

Example
Check the Editors Example.
Configuration
import {
createDynamicValueModel,
createNumberValueModel,
createNullableVariableValueModel
} from 'sequential-workflow-editor-model';
builder
.property('foo')
.value(
createDynamicValueModel({
models: [
createNumberValueModel({ /* ... */ }),
createNullableVariableValueModel({ /* ... */ })
]
})
);
Required properties:
models- the list of value models. The first model is the default value model.
Value Reading
The chosen model with the value is stored in a simple object:
interface Dynamic<TValue> {
modelId: string; // 'string`, 'nullableVariable', ...
value: TValue;
}
To read the value you need to read the property value:
import { Dynamic } from 'sequential-workflow-editor-model';
const dynamic: Dynamic<string> = stepOrRoot.properties['foo']; // { modelId: '...', value: '...' }
if (dynamic.modelId === 'number') {
const value: number = dynamic.value;
// ...
}
else if (dynamic.modelId === 'nullableVariable') {
const variable: NullableVariable = dynamic.value;
// ...
}